Cara Install Vue Js Untuk Membuat Web dengan Vue CLI

Pada kesempatan kali saya mau share cara install Vue CLI (Command Line Interface) untuk membuat web, tujuannya dari Vue js dengan CLI adalah untuk memudahkan proses development seperti menggunakan plugin atau library yang lain di javascript dari npm, selain itu vue CLI akan mem-bundling semua file project seperti javascriptnya, CSS, beserta HTML menjadi satu file dan di compile dalam satu folder project yang menjadi single page application.
Bagi yang belum melakukan install NodeJS dengan NPM bisa ikuti posting an saya di Cara Install NodeJS di Windows.
Persiapan Install Vue CLI
- nodejs versi 8.9 atau lebih, di anjurkan versi 10 lebih
- jika sudah memiliki nodejs dengan NPM maka jalankan perintah di bawah ini:
npm install -g @vue/cli
Command atau perintah di atas dijalankan di sembarang tempat karena perintah tersebut menjalankan secara global tanpa terkait folder berada di mana
- cek kembali apakah sudah berjalan dengan baik dengan perintah command ini:
vue --version
jika muncul ada respons di command seperti berikut, maka vue cli berhasil di install dengan baik
 jika teman-teman gagal menjalankan nya di sistem operasi windows pakai CMD atau Powershell bisa menggunakan bash dari Git, contoh di atas menggunakan Bash Git atau bisa menggunakan aplikasi Cmder bawaan dari Laragon
jika teman-teman gagal menjalankan nya di sistem operasi windows pakai CMD atau Powershell bisa menggunakan bash dari Git, contoh di atas menggunakan Bash Git atau bisa menggunakan aplikasi Cmder bawaan dari Laragon
Membuat project pertama di Vue CLI
buka terminal atau CMD di folder yang anda pilih, kemudian jalankan perintah berikut ini:
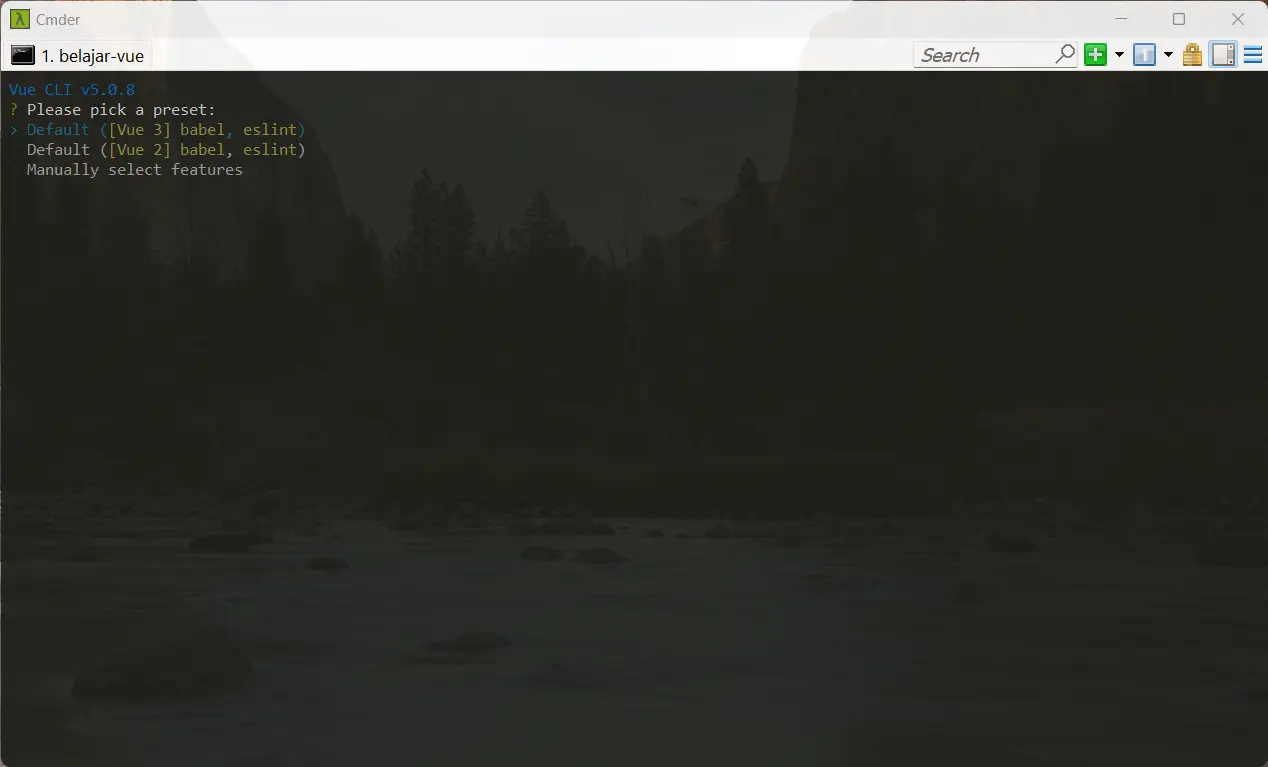
vue create belajar-vuejs
Penjelasan :
vue create: memanggil vuejs dengan CLI yang kita install sebelumnya, dan memerintahkan untuk create atau buat baru untuk project barubelajar-vuejs: folder yang akan digunakan dan di install vue js

- pilih versi vue js yang akan digunakan, usahakan pakai yang terbaru, ketika tulisan ini dibuat yang paling terbaru adalah versi 3.

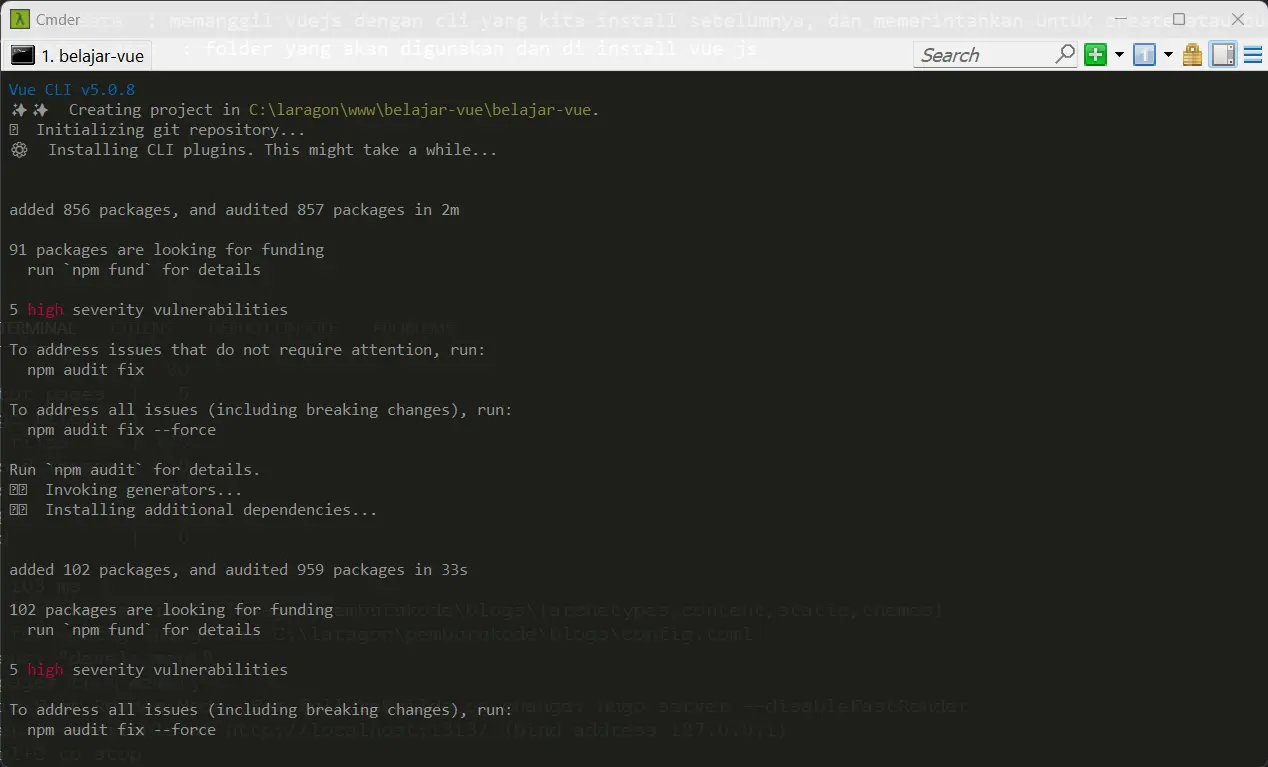
- tunggu sampai proses download install selesai, karena vue CLI sedang membutuhkan download library dan plugin cukup banyak.

- proses download dan install vue cli selesai, maka tampilah seperti gambar di atas.
Menjalankan project Vue CLI
setelah proses install tadi berhasil di install di folder belajar-vue maka panggil command seperti berikut ini dan jalankan vue cli:
cd belajar-vue
npm run serve
-
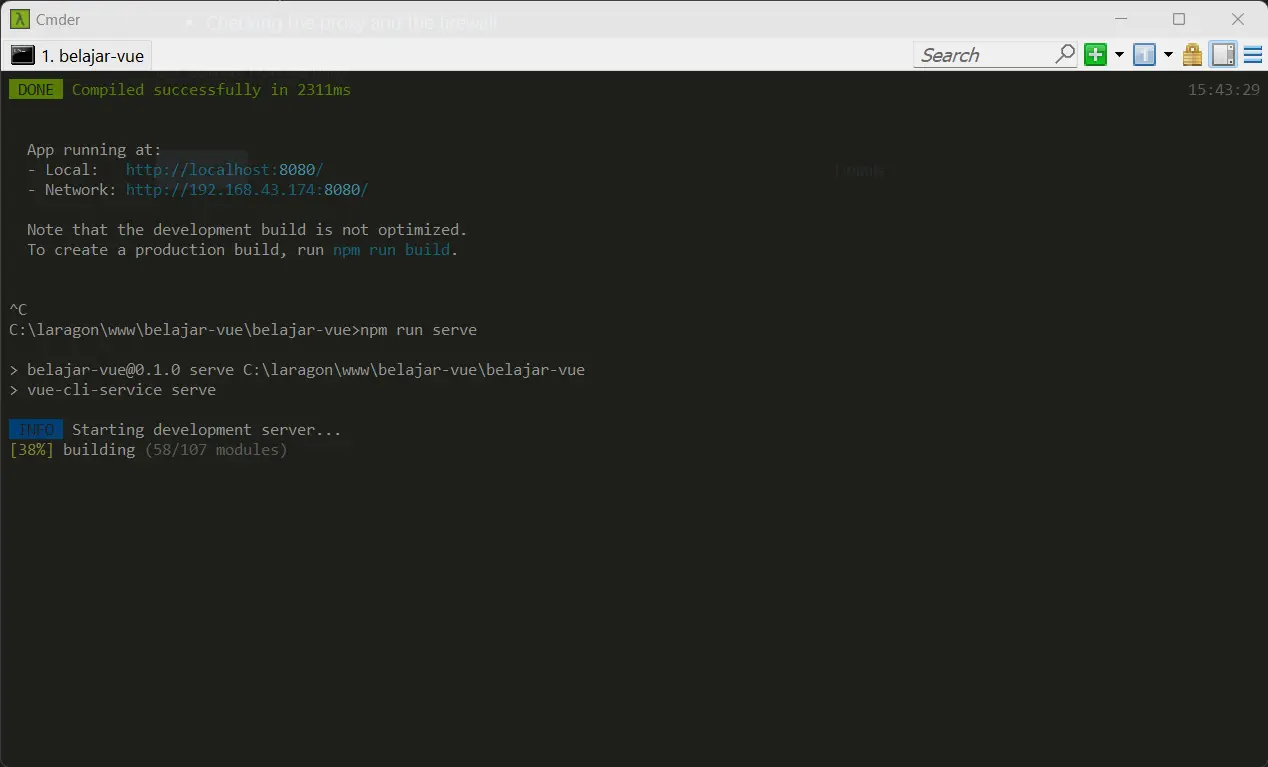
proses menjalankan
npm run servevuejs CLI di local terminal
-
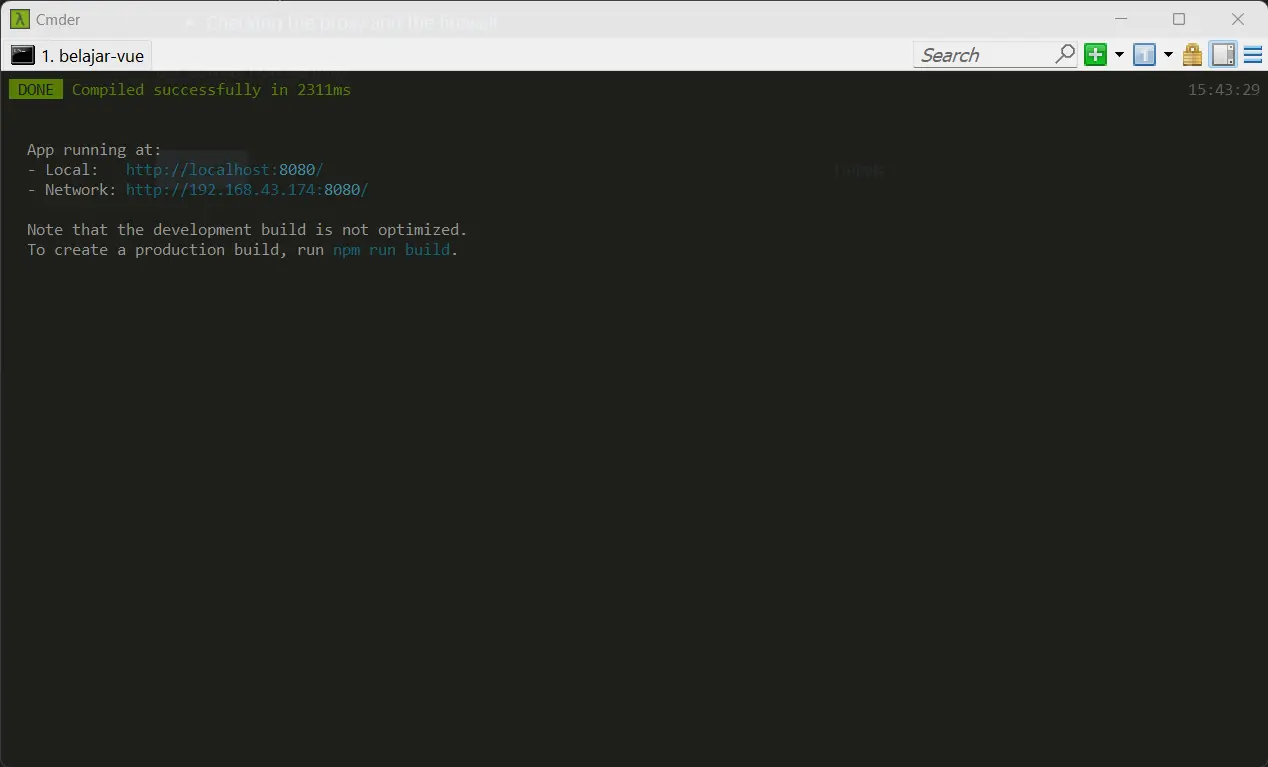
jika proses selesai maka tampilannya akan seperti dibawah ini

setelah menjalankan npm run serve teman-teman bisa membuka browser dengan alamat http://localhost:8000
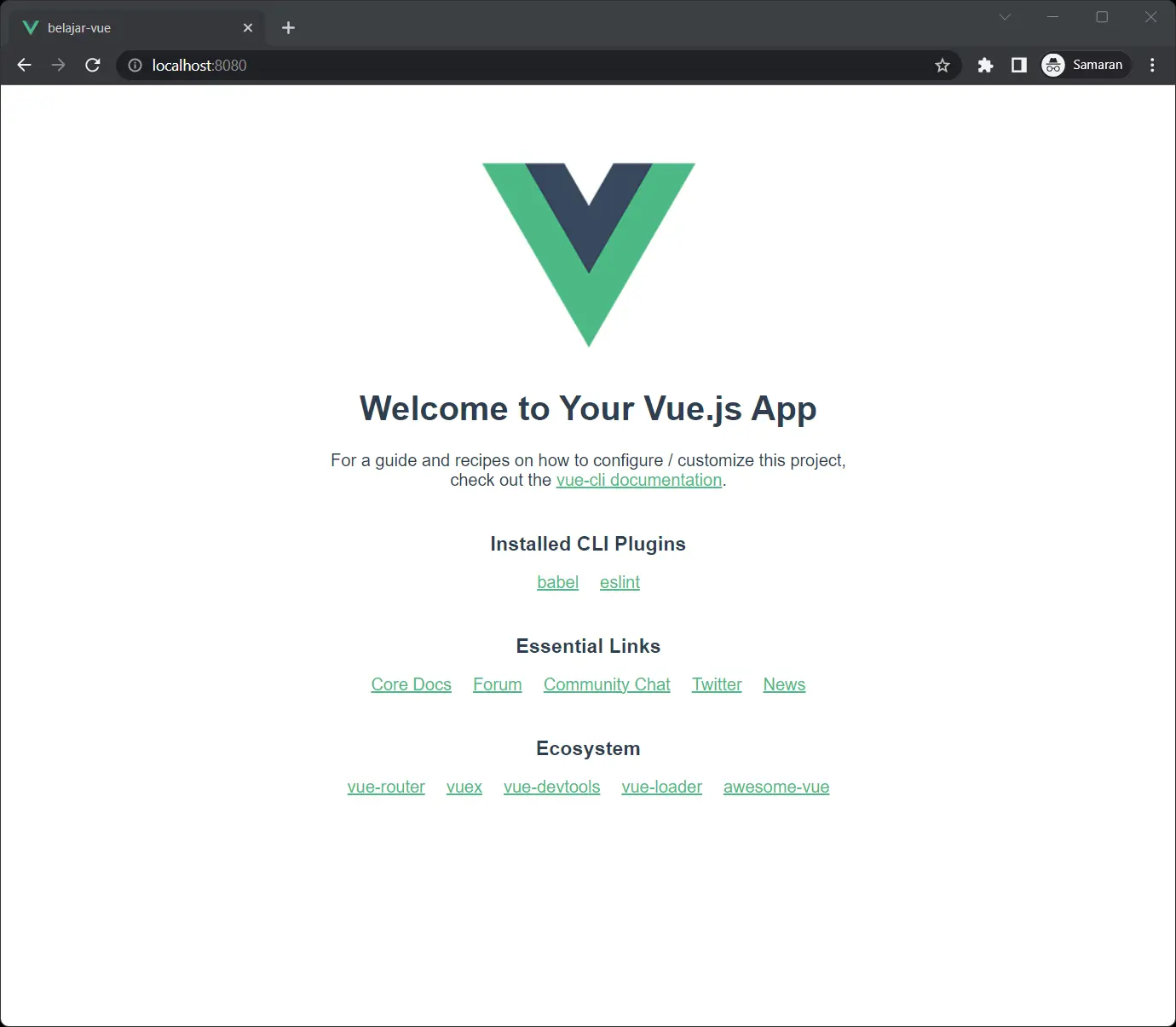
maka tampilannya seperti di bawah ini:

jika muncul tampilan seperti di atas maka vue js CLI berjalan dengan normal di pc teman-teman dengan demikian ketika melakukan perubahan browser secara otomatis atas reload atau istilahnya hotrealod.
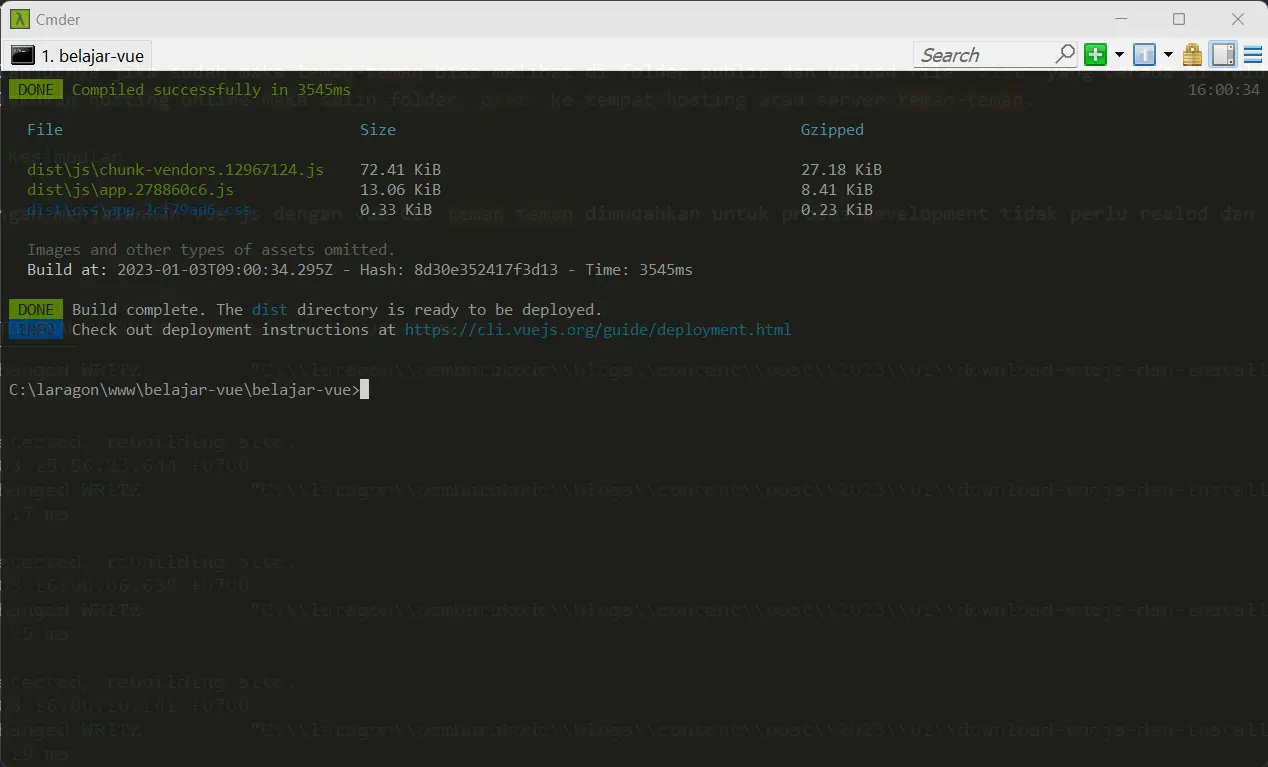
Build dan compile Vue CLI untuk membuat web static
jika teman-teman ingin melakukan deploy atau release aplikasinya saya sarankan untuk melakukan build compile dengan bantuan webpack javascript sehingga tidak perlu menjalankan server, dengan build static project kalian berjalan tanpa server nodejs dan bisa di hosting di share hosting cpanel. berikut ini perintah untuk builnya:
npm run build
-
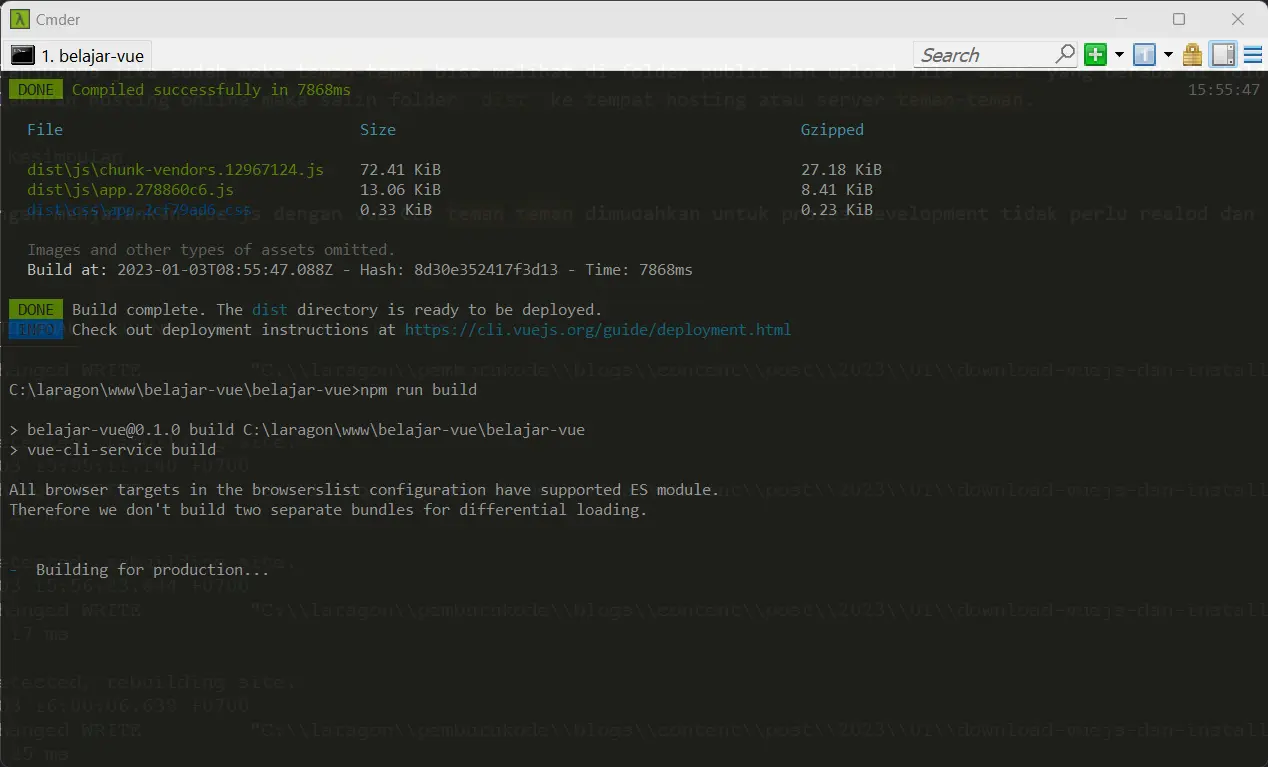
proses build vue cli

-
proses build vue cli sudah selesai

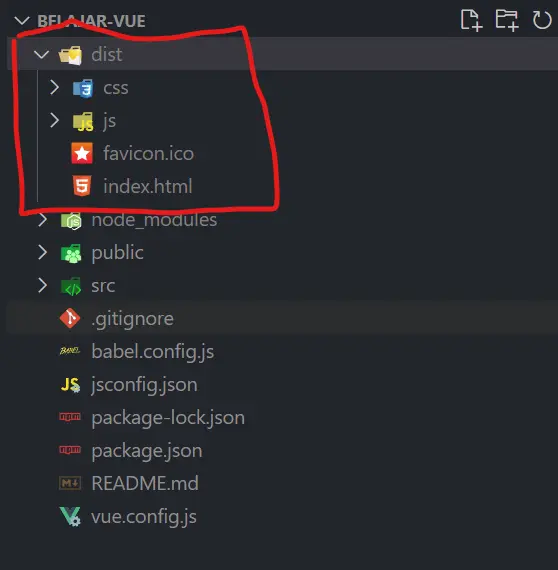
selanjutnya jika sudah maka teman-teman bisa melihat di folder public dan upload file dist yang berada di folder project kita, jika ingin melakukan hosting online maka salin folder dist ke tempat hosting atau server teman-teman.

Kesimpulan
dengan menjalankan vue js dengan vue CLI teman-teman dimudahkan untuk proses development tidak perlu reload dan clear cache setiap ada perubahan selain itu kita bisa membuat component vue secara modular.
proses download terjadi di NPM dan memudahkan instalasi tanpa harus panggil src dari luar.

