Cara Membuat Biodata Diri dengan HTML dan CSS

Biodata diri merupakan informasi penting untuk memperkenalkan diri kita kepada orang lain. Dalam era digital seperti sekarang, membuat biodata diri dengan menggunakan HTML dan CSS merupakan cara yang tepat untuk menunjukkan keahlian kita dalam bidang teknologi.
Pada artikel ini, kita akan membahas cara membuat biodata diri dengan menggunakan HTML dan CSS.
Apa itu HTML dan CSS?
HTML (HyperText Markup Language) dan CSS (Cascading Style Sheets) adalah bahasa pemrograman yang digunakan untuk membangun dan mendesain halaman web. HTML digunakan untuk menentukan struktur dan isi halaman web, sedangkan CSS digunakan untuk mengatur tampilan dan layout halaman web.
Mengenal Struktur HTML
Sebelum kita mulai membuat biodata diri dengan HTML dan CSS, kita harus memahami struktur dasar HTML. Berikut adalah struktur dasar HTML:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
</head>
<body>
<h1>Judul Utama</h1>
<p>Paragraf pertama</p>
<p>Paragraf kedua</p>
</body>
</html>
Kode di atas adalah contoh struktur dasar HTML. Kita dapat mengganti judul halaman, judul utama, dan paragraf sesuai dengan kebutuhan.
Membuat Biodata Diri dengan HTML dan CSS
Setelah memahami struktur dasar HTML, kita dapat mulai membuat biodata diri dengan menggunakan HTML dan CSS. Berikut adalah langkah-langkahnya:
Langkah 1: Membuat Struktur HTML
Pertama-tama, kita harus membuat struktur HTML untuk biodata diri. Berikut adalah contoh struktur HTML untuk biodata diri:
<!DOCTYPE html>
<html>
<head>
<title>Biodata Diri</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div class="container">
<h1>Biodata Diri</h1>
<img src="foto.jpg" alt="Foto Diri" />
<div class="info">
<h2>Data Pribadi</h2>
<p>Nama Lengkap: John Doe</p>
<p>Tempat, Tanggal Lahir: Jakarta, 1 Januari 1990</p>
<p>Alamat: Jl. Jend. Sudirman No. 1, Jakarta</p>
<p>Email: [email protected]</p>
<p>Telepon: 08123456789</p>
<h2>Pendidikan</h2>
<ul>
<li>SMA Negeri 1 Jakarta (2008-2011)</li>
<li>Universitas Indonesia, Teknik Informatika (2011-2015)</li>
</ul>
<h2>Pengalaman Kerja</h2>
<ol>
<li>PT ABC, Programmer (2015-2017)</li>
<li>PT XYZ, Web Developer (2017-sekarang)</li>
</ol>
</div>
</div>
</body>
</html>
Kita menggunakan tag <div> untuk membuat container atau wadah untuk biodata diri kita.
Langkah 2: Mengatur Tampilan dengan CSS
Setelah membuat struktur HTML, selanjutnya kita akan mengatur tampilan biodata diri dengan menggunakan CSS. Berikut adalah contoh kode CSS yang dapat kita gunakan:
.container {
max-width: 800px;
margin: auto;
padding: 20px;
font-family: Arial, sans-serif;
}
h1 {
text-align: center;
margin-top: 0;
}
img {
display: block;
margin: auto;
max-width: 300px;
height: auto;
border-radius: 50%;
}
.info {
margin-top: 20px;
}
h2 {
font-size: 20px;
margin-top: 30px;
}
p {
margin: 10px 0;
}
ul,
ol {
margin: 0;
padding: 0 0 0 20px;
}
li {
margin: 5px 0;
}
Kita menggunakan kode CSS di atas untuk mengatur tampilan biodata diri kita. Kita menentukan font-family, ukuran dan warna teks, ukuran dan jarak margin, dan lain sebagainya.
Langkah 3: Menyimpan Style CSS di File Terpisah
Setelah membuat kode CSS di atas, kita perlu menyimpannya ke dalam file terpisah. Kita dapat membuat file dengan nama style.css dan menyimpan kode CSS di atas ke dalam file tersebut. Kita juga perlu menambahkan tag <link> pada bagian <head> pada struktur HTML kita, seperti contoh di atas.
atau bisa langsun inline dalam head hmtl yang kita buat sebelumnya menjadi seperti berikut
<!DOCTYPE html>
<html>
<head>
<title>Biodata Diri</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<style>
.container {
max-width: 800px;
margin: auto;
padding: 20px;
font-family: Arial, sans-serif;
}
h1 {
text-align: center;
margin-top: 0;
}
img {
display: block;
margin: auto;
max-width: 300px;
height: auto;
border-radius: 50%;
}
.info {
margin-top: 20px;
}
h2 {
font-size: 20px;
margin-top: 30px;
}
p {
margin: 10px 0;
}
ul,
ol {
margin: 0;
padding: 0 0 0 20px;
}
li {
margin: 5px 0;
}
</style>
<body>
<div class="container">
<h1>Biodata Diri</h1>
<img src="foto.jpg" alt="Foto Diri" />
<div class="info">
<h2>Data Pribadi</h2>
<p>Nama Lengkap: John Doe</p>
<p>Tempat, Tanggal Lahir: Jakarta, 1 Januari 1990</p>
<p>Alamat: Jl. Jend. Sudirman No. 1, Jakarta</p>
<p>Email: [email protected]</p>
<p>Telepon: 08123456789</p>
<h2>Pendidikan</h2>
<ul>
<li>SMA Negeri 1 Jakarta (2008-2011)</li>
<li>Universitas Indonesia, Teknik Informatika (2011-2015)</li>
</ul>
<h2>Pengalaman Kerja</h2>
<ol>
<li>PT ABC, Programmer (2015-2017)</li>
<li>PT XYZ, Web Developer (2017-sekarang)</li>
</ol>
</div>
</div>
</body>
</html>
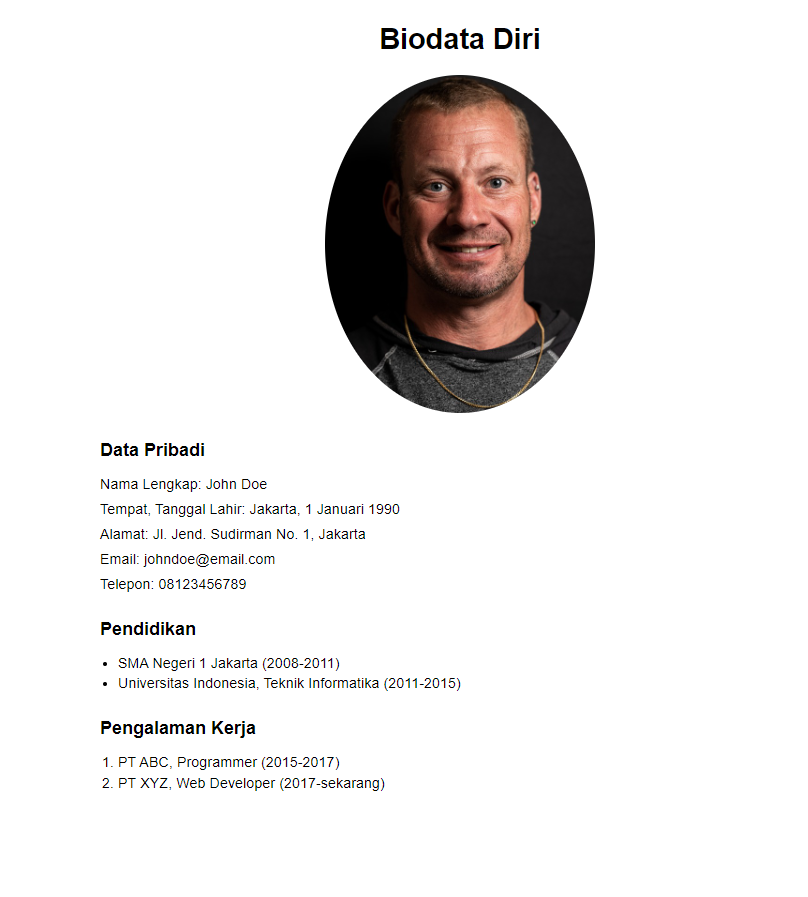
Hasil dari Syntax HTML dan CSS di atas :

Kesimpulan
Membuat biodata diri dengan HTML dan CSS merupakan cara yang efektif untuk menunjukkan kemampuan kita dalam bidang teknologi. Dalam membuat biodata diri dengan HTML dan CSS, kita perlu memahami struktur dasar HTML, mengatur tampilan dengan CSS, dan menyimpan kode CSS di file terpisah. Dengan mengikuti langkah-langkah di atas.

