Cara Membuat Footer di HTML

Footer adalah bagian bawah dari sebuah halaman web yang umumnya berisi informasi tambahan seperti tautan ke halaman-halaman lain, hak cipta, atau kontak.
Dalam pengembangan web, footer sering kali dianggap sebagai elemen yang penting untuk menambahkan kehadiran profesional pada suatu situs web. Jika Anda ingin belajar cara membuat footer di HTML, artikel ini akan memberikan panduan langkah demi langkah yang mudah diikuti.
Mengapa Footer Penting dalam HTML?
Footer adalah komponen penting dalam desain web karena dapat memberikan informasi tambahan kepada pengunjung, meningkatkan navigasi, dan menciptakan tampilan yang terstruktur secara visual. Beberapa alasan mengapa footer penting dalam HTML antara lain:
-
Informasi Tambahan: Footer sering digunakan untuk menampilkan informasi tambahan seperti tautan ke kebijakan privasi, syarat dan ketentuan, atau halaman kontak. Hal ini membantu pengunjung menavigasi dan memahami situs web dengan lebih baik.
-
Navigasi Tambahan: Footer dapat berisi tautan ke halaman-halaman penting atau bagian-bagian lain dari situs web. Ini memungkinkan pengunjung dengan mudah menemukan konten yang mereka cari tanpa harus kembali ke bagian atas halaman.
-
Hak Cipta dan Kredit: Footer sering digunakan untuk menyertakan hak cipta, tautan ke pembuat situs web, atau penghargaan yang diterima. Hal ini penting untuk memberikan penghargaan kepada pemilik situs dan menjaga kepatuhan terhadap hak cipta.
Sekarang, mari kita lihat langkah-langkah yang diperlukan untuk membuat footer di HTML.
Langkah-langkah Membuat Footer di HTML
1. Persiapan
Sebelum membuat footer di HTML, pastikan Anda memiliki pengetahuan dasar tentang HTML dan CSS. Pastikan juga Anda memiliki editor teks atau lingkungan pengembangan web yang sudah terpasang.
2. Membuat Struktur HTML Dasar
Langkah pertama adalah membuat struktur HTML dasar untuk footer. Anda dapat menggunakan elemen <footer> untuk mengelompokkan konten footer. Berikut adalah contoh kode HTML untuk membuat struktur dasar footer:
<footer>
<!-- Konten footer -->
</footer>
3. Menambahkan Konten ke Footer
Selanjutnya, tambahkan konten yang ingin Anda tampilkan di footer. Konten ini dapat berupa tautan, teks, gambar, atau elemen lainnya. Berikut adalah contoh kode HTML untuk menambahkan tautan dan teks ke dalam footer:
<footer>
<p>© 2023 Situs Web Saya. Hak Cipta Dilindungi.</p>
<ul>
<li><a href="#">Beranda</a></li>
<li><a href="#">Tentang Kami</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</footer>
4. Mengatur Tampilan dengan CSS
Setelah menambahkan konten ke footer, Anda dapat menggunakan CSS untuk mengatur tampilan dan gaya footer. Anda dapat menyesuaikan warna
latar belakang, font, jarak, atau elemen desain lainnya. Berikut adalah contoh kode CSS untuk memperindah tampilan footer:
footer {
background-color: #f2f2f2;
padding: 20px;
text-align: center;
}
footer p {
color: #888;
}
footer ul {
list-style-type: none;
margin: 0;
padding: 0;
}
footer ul li {
display: inline-block;
margin-right: 10px;
}
footer ul li a {
color: #555;
text-decoration: none;
}
5. Menyisipkan Footer ke Setiap Halaman
Setelah Anda selesai membuat footer, Anda dapat menyisipkannya ke setiap halaman web. Anda dapat menyalin dan menempelkan kode footer yang telah Anda buat ke bagian bawah setiap halaman HTML.
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<style>
footer {
background-color: #f2f2f2;
padding: 20px;
text-align: center;
}
footer p {
color: #888;
}
footer ul {
list-style-type: none;
margin: 0;
padding: 0;
}
footer ul li {
display: inline-block;
margin-right: 10px;
}
footer ul li a {
color: #555;
text-decoration: none;
}
</style>
</head>
<body>
<!-- Konten Halaman -->
<!-- Footer -->
<footer>
<p>© 2023 Situs Web Saya. Hak Cipta Dilindungi.</p>
<ul>
<li><a href="#">Beranda</a></li>
<li><a href="#">Tentang Kami</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</footer>
</body>
</html>
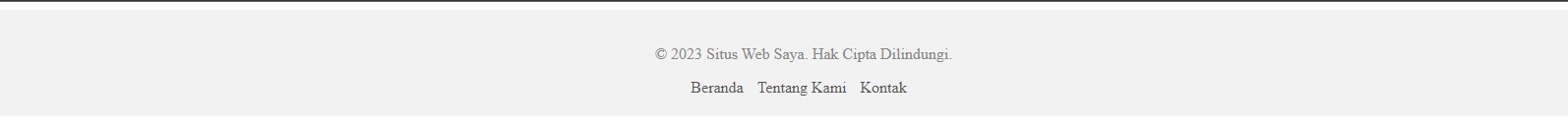
Hasil dari sintak di atas

Kesimpulan
Footer merupakan elemen penting dalam desain web yang memberikan informasi tambahan kepada pengunjung dan meningkatkan navigasi. Dalam artikel ini, kita telah membahas cara membuat footer di HTML dengan langkah-langkah yang mudah diikuti. Ingatlah untuk membuat struktur HTML dasar, menambahkan konten yang diinginkan, mengatur tampilan menggunakan CSS, dan menyisipkannya ke setiap halaman web. Dengan menggunakan panduan ini, Anda dapat menciptakan footer yang profesional dan menarik untuk situs web Anda. Selamat mencoba!

