Contoh JavaScript Kalender: Membangun Aplikasi Kalender Interaktif

Dalam era digital saat ini, interaktivitas adalah kunci dalam menghadirkan pengalaman pengguna yang unggul. Salah satu elemen penting dari aplikasi web interaktif adalah kalender. Dengan menggunakan JavaScript, Anda dapat membuat kalender interaktif yang tidak hanya informatif tetapi juga menarik secara visual. Artikel ini akan membahas contoh pengembangan kalender interaktif dengan menggunakan JavaScript. Kami akan menguraikan langkah-langkahnya mulai dari konsep dasar hingga implementasi yang lebih kompleks.
Mengapa Kalender Interaktif?
Sebelum kita masuk ke contoh JavaScript kalender, penting untuk memahami mengapa kalender interaktif menjadi begitu penting dalam pengembangan aplikasi web. Kalender tradisional hanya menampilkan tanggal dan hari dalam format yang sederhana. Namun, dengan adanya JavaScript, Anda dapat memberikan nuansa yang lebih dinamis pada kalender Anda:
1. Peningkatan Keterlibatan Pengguna
Kalender interaktif dapat membuat pengalaman pengguna lebih menarik dan mengundang partisipasi aktif. Pengguna dapat berinteraksi dengan tanggal dan acara dengan cara yang tidak mungkin dilakukan oleh kalender statis.
2. Visualisasi yang Lebih Baik
Dengan JavaScript, Anda dapat memberikan tampilan visual yang lebih baik pada kalender Anda. Animasi transisi, efek hover, dan penekanan pada tanggal tertentu dapat membuat kalender lebih mudah dipahami dan menarik.
3. Fungsionalitas Tambahan
Kalender interaktif dapat diintegrasikan dengan fitur lain dalam aplikasi web Anda. Misalnya, Anda dapat menambahkan pengingat acara, tautan ke detail acara, atau opsi untuk menambahkan acara ke kalender pengguna.
Membangun Kalender Dasar dengan JavaScript
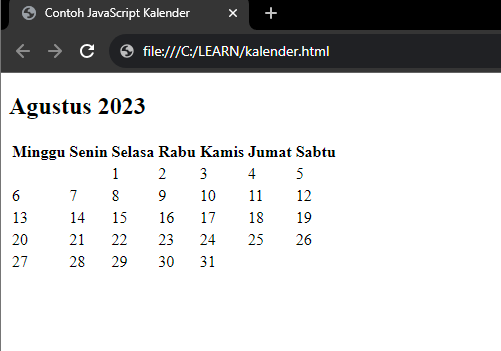
Sekarang saatnya untuk melihat contoh JavaScript kalender dasar. Kita akan mulai dengan kalender bulan penuh yang menunjukkan tanggal dan hari-hari dalam suatu bulan. Di bawah ini adalah langkah-langkahnya:

Langkah 1: Persiapan Awal
Sebelum kita mulai, pastikan Anda memiliki struktur HTML dasar untuk bekerja. Anda dapat membuat struktur tersebut dengan elemen div yang tepat.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh JavaScript Kalender</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div id="calendar"></div>
<script src="script.js"></script>
</body>
</html>
Langkah 2: Membuat Kalender dengan JavaScript
Selanjutnya, buatlah file JavaScript (script.js) dan mulai dengan mendefinisikan variabel-variabel yang diperlukan.
const calendar = document.getElementById('calendar');
const months = ["Januari", "Februari", "Maret", "April", "Mei", "Juni", "Juli", "Agustus", "September", "Oktober", "November", "Desember"];
const days = ["Minggu", "Senin", "Selasa", "Rabu", "Kamis", "Jumat", "Sabtu"];
const currentDate = new Date();
const currentMonth = currentDate.getMonth();
const currentYear = currentDate.getFullYear();
Langkah 3: Membangun Tampilan Kalender
Berikutnya, kita akan membangun tampilan kalender dengan menggabungkan elemen-elemen HTML melalui JavaScript.
function buildCalendar(month, year) {
// Menghitung tanggal pertama dan terakhir dalam bulan
const firstDay = new Date(year, month, 1);
const lastDay = new Date(year, month + 1, 0);
// Membuat tampilan kalender
let calendarHTML = `<h2>${months[month]} ${year}</h2>`;
calendarHTML += '<table>';
calendarHTML += '<tr>';
for (let day of days) {
calendarHTML += `<th>${day}</th>`;
}
calendarHTML += '</tr>';
// Mengisi hari kosong di awal bulan
for (let i = 0; i < firstDay.getDay(); i++) {
calendarHTML += '<td></td>';
}
// Mengisi hari dalam bulan
for (let i = 1; i <= lastDay.getDate(); i++) {
if (i === currentDate.getDate() && month === currentMonth && year === currentYear) {
calendarHTML += `<td class="today">${i}</td>`;
} else {
calendarHTML += `<td>${i}</td>`;
}
if ((firstDay.getDay() + i) % 7 === 0) {
calendarHTML += '</tr><tr>';
}
}
// Mengisi hari kosong di akhir bulan
for (let i = lastDay.getDay() + 1; i <= 6; i++) {
calendarHTML += '<td></td>';
}
calendarHTML += '</tr>';
calendarHTML += '</table>';
calendar.innerHTML = calendarHTML;
}
// Memanggil fungsi buildCalendar dengan bulan dan tahun saat ini
buildCalendar(currentMonth, currentYear);
Menggunakan Animasi dan Efek Interaktif
Sekarang kita akan meningkatkan contoh JavaScript kalender kita dengan menambahkan beberapa efek animasi yang interaktif.
Langkah 1: Menambahkan Animasi Transisi
Gunakan CSS untuk menambahkan efek transisi ketika kalender berubah dari satu bulan ke bulan lainnya.
#calendar {
transition: opacity 0.3s ease-in-out;
}
Langkah 2: Efek Hover yang Menarik
Tambahkan efek animasi saat pengguna mengarahkan kursor ke atas tanggal.
.day:hover {
background-color: #f2f2f2;
transform: scale(1.1);
transition: background-color 0.2s ease-in-out, transform 0.2s ease-in-out;
}
Kesimpulan
Dalam artikel ini, kita telah mengeksplorasi contoh pengembangan kalender interaktif menggunakan JavaScript. Dari membangun kalender dasar hingga menambahkan animasi dan fungsionalitas tambahan seperti penambahan acara dan tampilan detail acara, Anda dapat meningkatkan pengalaman pengguna dalam menggunakan kalender dalam aplikasi web Anda. Dengan memanfaatkan kekuatan JavaScript, Anda dapat menciptakan kalender yang menarik, informatif, dan berfungsi dengan baik.
Ingatlah bahwa interaktivitas adalah kunci dalam menghadirkan pengalaman pengguna yang luar biasa. Terapkan pengetahuan yang Anda peroleh dari artikel ini dalam proyek-proyek Anda, dan lihatlah bagaimana kalender interaktif dapat mengubah cara pengguna berinteraksi dengan aplikasi Anda secara keseluruhan. Dengan demikian, Anda akan dapat menciptakan aplikasi web yang lebih menarik, bermanfaat, dan memuaskan bagi pengguna Anda.

