Langkah-langkah Cara Membuat Tabel di HTML

Mari kita belajar cara membuat tabel di HTML dengan CSS yang bagus, dengan menggunakan tag <table> dan dibantu beberapa tag di dalamnya seperti beberapa tag <tr> yang berfungsi untuk table row atau baris, <th> tag mendefinisikan sel header dalam tabel HTML, <td> tag mendefinisikan sel data dalam tabel.
Dengan table di HTML kita bisa menyajikan sebuah data layaknya di spreadsheet atau excel. Kita ambil salah satu contohnya membuat tabel jadwal pelajaran di html. Untuk langkah-langkah bisa kalian ikuti di bawah ini :
Membuat Tabel di HTML tag table
- kita buat dahulu file html, di sini saya menggunakan nama file
index.html - setelah di buat pastikan file disimpan dan bisa diakses oleh browser, jika sudah coba test dengan membukanya di browser biasa kalian pakai.
- selanjutnya jika berhasil dibuka oleh browser, isikan file file
index.htmldengan kode html di bawah ini:
<!DOCTYPE html>
<html>
<head>
<title>belajar membuat table html</title>
</head>
<body>
<table border="1">
<tr>
<th>Waktu</th>
<th>Senin</th>
<th>Selasa</th>
<th>Rabu</th>
<th>Kamis</th>
<th>Jumat</th>
<th>Sabtu</th>
</tr>
<tr>
<td>08.00 - 09.00</td>
<td>B.Indonesia</td>
<td>MTk</td>
<td>B.Arab</td>
<td>MTk</td>
<td>B.Sunda</td>
<td>MTk</td>
</tr>
</table>
</body>
</html>
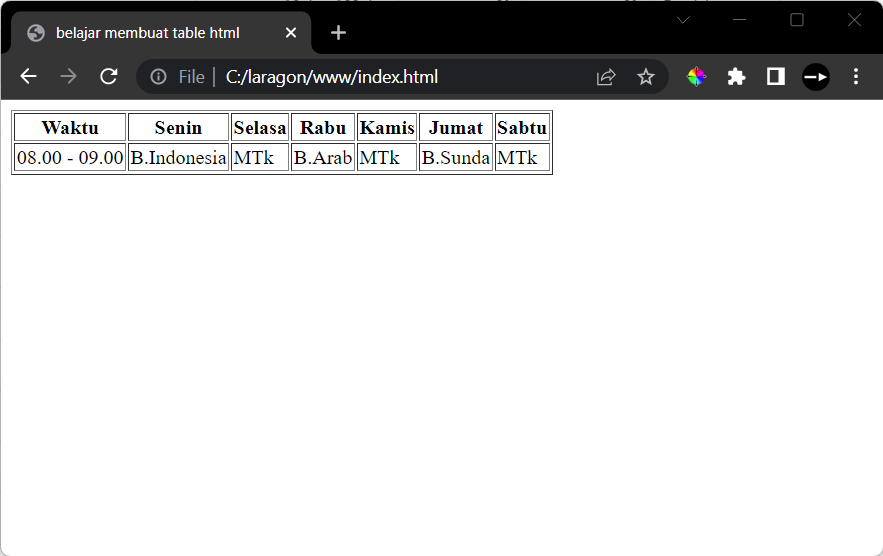
Hasilnya :

Penjelasan :
- hasilnya hanya akan membuat table satu baris saja dari kode HTML di atas.
<table border="1">di bagian tag table terdapat propertiborderfungsinya untuk memberi garis di setiap baris dan kolom, dan angka 1 mengartikan seberapa tebal garis di buat.<tr>dengan tag itu kita bisa membuat baris baru dan dikombinasikan dengan<th>atau<td>.<th>singkatan dari table head, posisinya selalu di dalam tag<tr>dan posisinya di awal sebagai kepal.
Menggunakan atribut rowspan dan colspan tag table
- colspan : Menentukan jumlah kolom yang harus dibentangkan di dalam sel.
- rowspan : Mengatur jumlah baris yang harus dibentangkan di dalam sel.
menggunakan atribut colspan
<!DOCTYPE html>
<html>
<head>
<title>belajar membuat table html colspan</title>
</head>
<body>
<table border="1">
<tr>
<th>Waktu</th>
<th>Senin</th>
<th>Selasa</th>
<th>Rabu</th>
<th>Kamis</th>
<th>Jumat</th>
<th>Sabtu</th>
</tr>
<tr>
<td>08.00 - 09.00</td>
<td>B.Indonesia</td>
<td>MTk</td>
<td>B.Arab</td>
<td>MTk</td>
<td>B.Sunda</td>
<td>MTk</td>
</tr>
<tr>
<td>09.00 - 10.00</td>
<td colspan="6" align="center">Istirahat</td>
</tr>
</table>
</body>
</html>
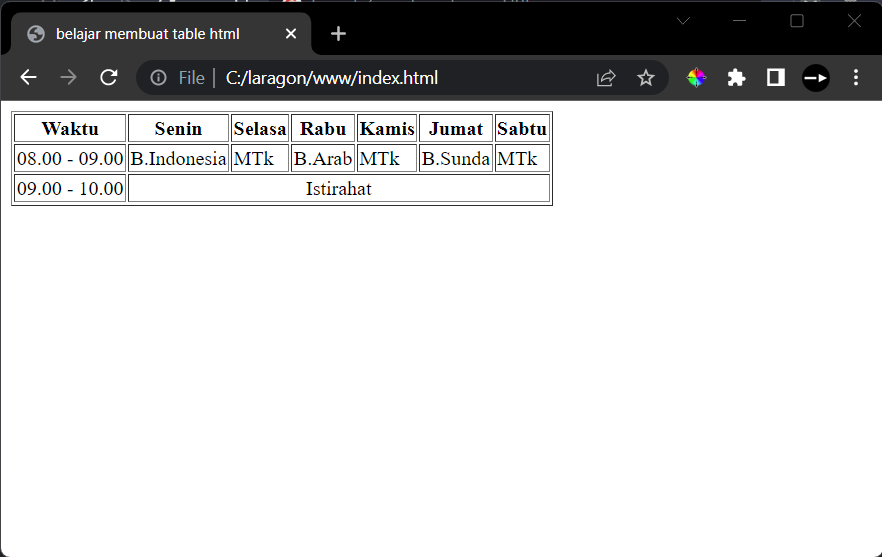
Hasilnya :

Penjelasan :
- hasil kode di atas akan memberikan teks Istirahat memakan tempat sel dan melebar kemudian berada di tengah.
<td colspan="6" align="center">Istirahat</td>dengan colspan kita mengulangi beberapa baris sel nya atau melakukan merge pada sel berikutnya.align="center"adalah posisi teks isinya saya menggunakancenteruntuk mengatur posisi ke tengah selaincenterterdapatleftmeratakan posisi teks ke kiri danrightmeratakan ke kanan.
menggunakan atribut rowspan
<!DOCTYPE html>
<html>
<head>
<title>belajar membuat table html colspan</title>
</head>
<body>
<table border="1">
<tr>
<th>Waktu</th>
<th>Senin</th>
<th>Selasa</th>
<th>Rabu</th>
<th>Kamis</th>
<th>Jumat</th>
<th>Sabtu</th>
<th>Minggu</th>
</tr>
<tr>
<td>08.00 - 09.00</td>
<td>B.Indonesia</td>
<td>MTk</td>
<td>B.Arab</td>
<td>MTk</td>
<td>B.Sunda</td>
<td>MTk</td>
<td rowspan="4" align="center">Libur</td>
</tr>
<tr>
<td>09.00 - 10.00</td>
<td colspan="6" align="center">Istirahat</td>
</tr>
<tr>
<td>10.00 - 11.00</td>
<td>Seni Budaya</td>
<td>PPKN</td>
<td>Fisika</td>
<td>Sosial budaya</td>
<td>Sejarah</td>
<td>Biologi</td>
</tr>
<tr>
<td>11.00 - 12.00</td>
<td>Karawitan</td>
<td>Olahraga</td>
<td>Sosiologi</td>
<td>Ekonomi</td>
<td>Keagamaan</td>
<td>Mtk</td>
</tr>
</table>
</body>
</html>
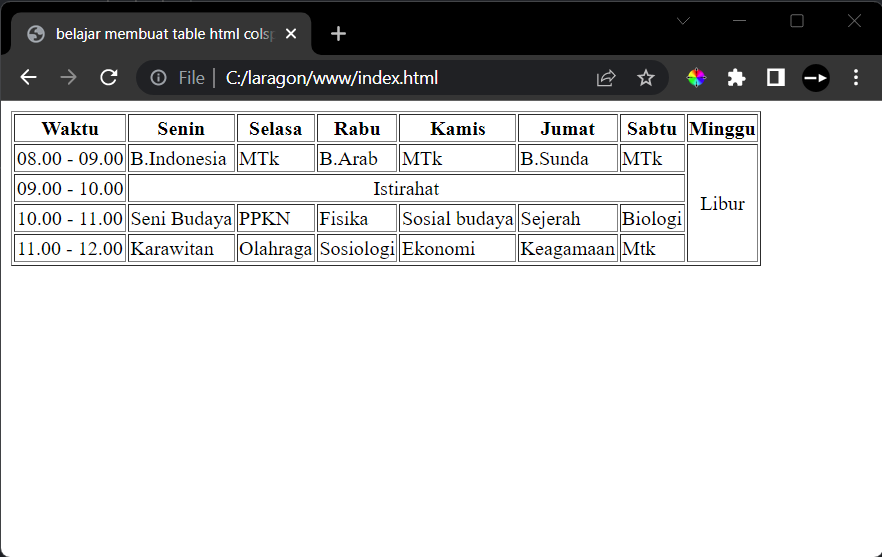
Hasilnya :

Penjelasan :
<td rowspan="4" align="center">Libur</td>dengan ini kita melebarkan sel ke bawah menjadikan Isi dari libur memiliki porsi paling banyak
Mengatur posisi table HTML
untuk mengatur kita bisa menggunakan CSS position seperti margin, padding dalam tag child <div> atau menggunakan tag <center> untuk memberikan posisi di tengah.
Membuat tabel berisi gambar
untuk table menggunakan gambar teman teman bisa menggunakan tag <img>
contoh kodenya di html
<!DOCTYPE html>
<html>
<head>
<title>belajar membuat table html colspan</title>
</head>
<body>
<table border="1">
<tr>
<th>Waktu</th>
<th>Senin</th>
<th>Selasa</th>
<th>Rabu</th>
<th>Kamis</th>
<th>Jumat</th>
<th>Sabtu</th>
<th>Minggu</th>
</tr>
<tr>
<td>08.00 - 09.00</td>
<td>B.Indonesia</td>
<td>MTk</td>
<td>B.Arab</td>
<td>MTk</td>
<td>B.Sunda</td>
<td>MTk</td>
<td rowspan="4" align="center">
<img
width="200"
src="https://cdn.pixabay.com/photo/2023/01/10/16/23/hedgehog-7710053_960_720.jpg"
/>
</td>
</tr>
<tr>
<td>09.00 - 10.00</td>
<td colspan="6" align="center">Istirahat</td>
</tr>
<tr>
<td>10.00 - 11.00</td>
<td>Seni Budaya</td>
<td>PPKN</td>
<td>Fisika</td>
<td>Sosial budaya</td>
<td>Sejerah</td>
<td>Biologi</td>
</tr>
<tr>
<td>11.00 - 12.00</td>
<td>Karawitan</td>
<td>Olahraga</td>
<td>Sosiologi</td>
<td>Ekonomi</td>
<td>Keagamaan</td>
<td>Mtk</td>
</tr>
</table>
</body>
</html>
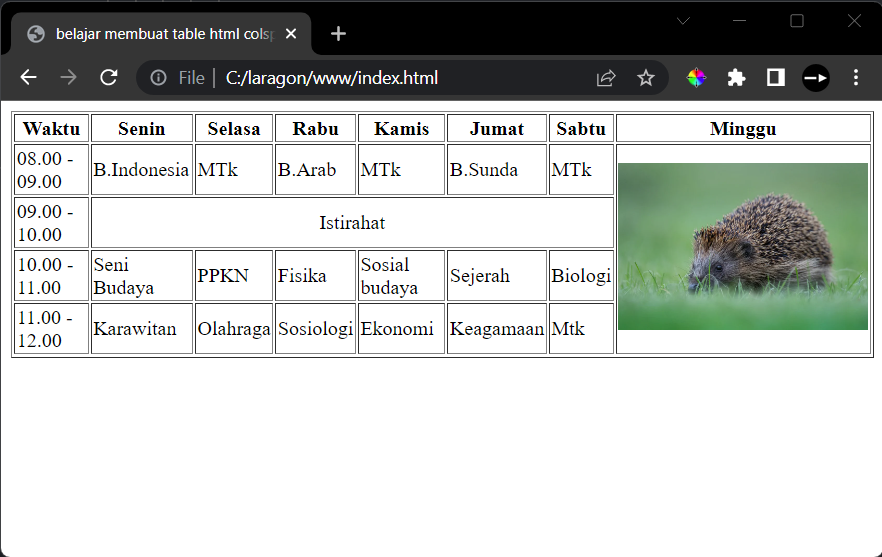
Hasilnya :

Penjelasan :
<img width="200" src="alamat image">dengan ini kita bisa memanggil image resource dalam sel table html dan jangan lupa untuk mengaturwidth.

