Cara Membuat Router Di Vue Js Dengan Vue Router

Halo teman-teman semua kali ini saya mau share cara membuat link atau URL di Vue js. yang kita gunakan adalah untuk membuat router dengan library Vue Router, dengan vue router kita bisa melakukan navigasi pindah halaman dengan URL (Uniform Resource Locator) atau URI (Uniform Resource Locator).
Kita lanjutkan membuat file project dari postingan Cara Download Vue Js dan Install dengan Vue CLI dengan nama folder project belajar-vue
Install Vue Route di Vue CLI
vue add router
-
dengan menjalankan perintah tersebut maka library vue router akan didownload dan diinstal dalam folder project kita
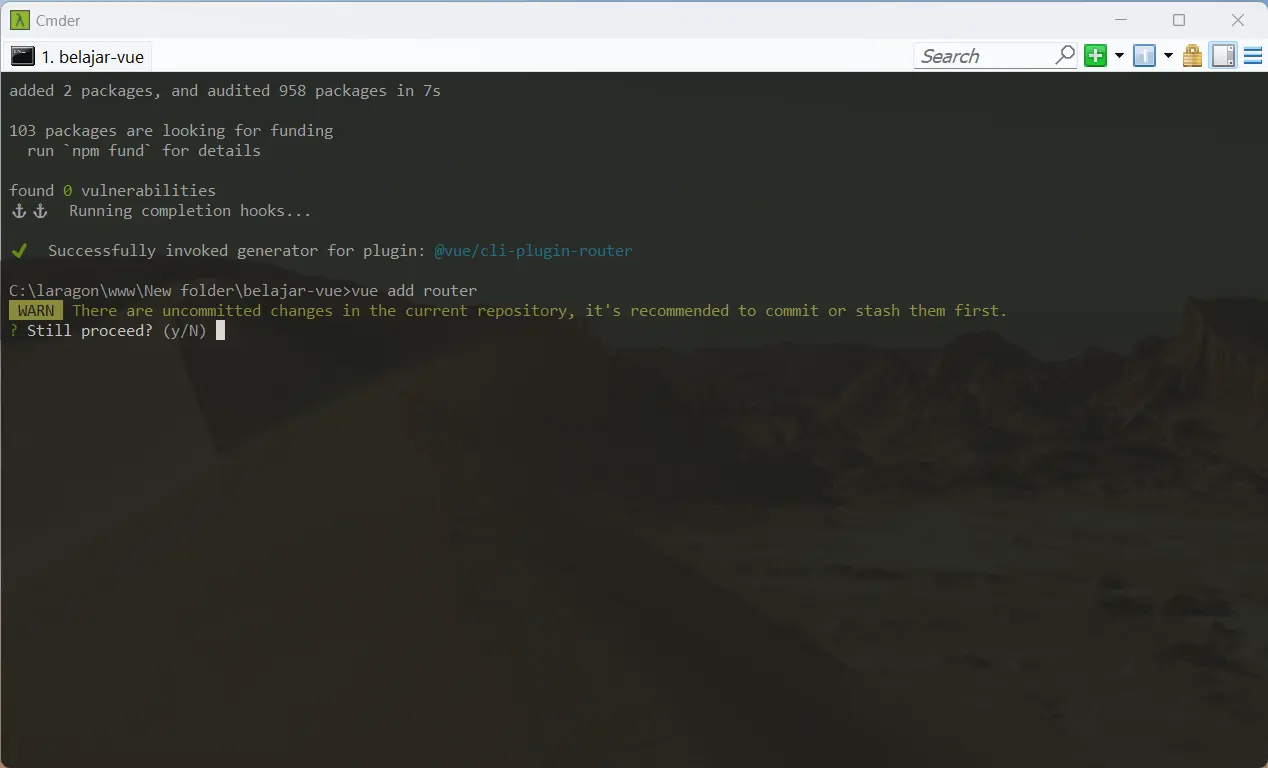
belajar-vueproses download sedang berjalan seperti gambar di bawah ini:
-
tekan
ydi keyboard dan enter. -
proses install vue router sebagai plugin di vue cli

-
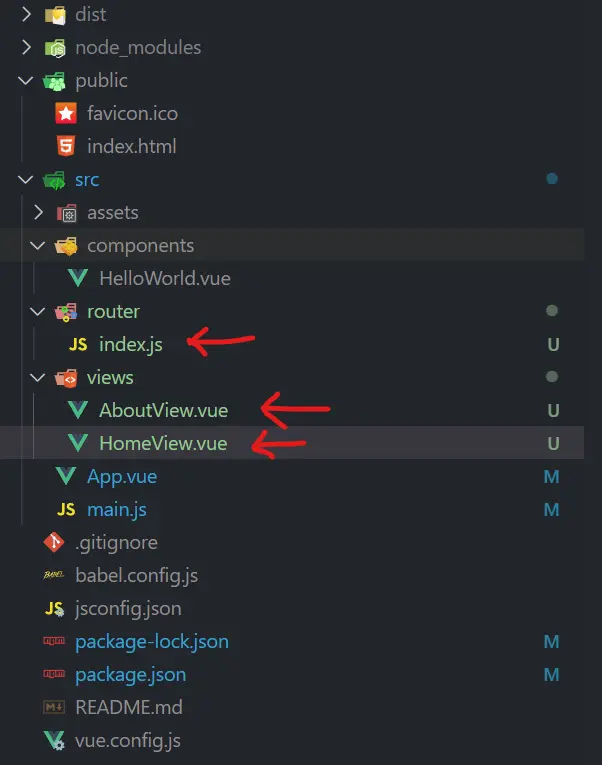
jika selesai dengan sempurna, maka akan ada beberapa file baru seperti gambar di bawah ini:

file yang baru ditambahkan oleh vue router secara otomatis yaitu file:
- file:
src/router/index.js - file:
src/views/AboutView.vue - file:
src/views/HomeView.vue
dan ada beberapa perubahan coding di file :
- file :
src/App.vue - file :
src/main.js
selanjutnya fokus di folder route dan view saja.
Mencoba menjalankan Vue Router
- setelah mencoba install mari kita coba Vue Router apakah berjalan atau tidak. mari kita jalankan servernya dulu dengan mengetik perintah
npm run serve
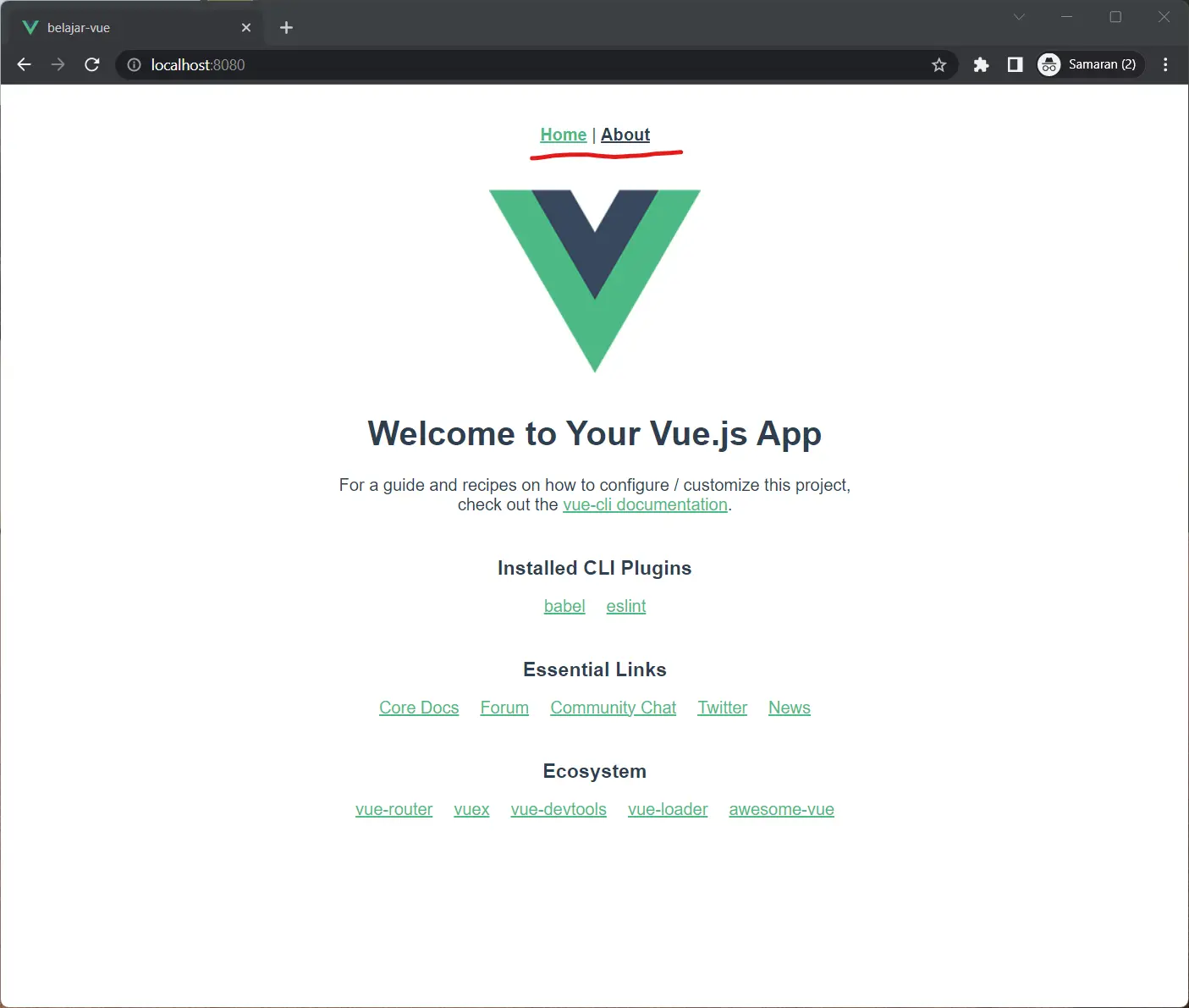
- kemudian buka browser dengan alamat url http://localhost:8080, jika berhasil maka akan ada Home dan About di bagian atas
-
bagian halaman dengan Home http://localhost:8080/

-
bagian halaman dengan About url http://localhost:8080/about

merubah View untuk Vue Router
setelah berhasil menjalankan Vue Router secara default, teman-teman bisa merubah halaman dan menambahkan halaman di folder src/views/
berikut ini isi file kodingan AboutView.vue
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
dan di bagian file route/index.js
import { createRouter, createWebHistory } from 'vue-router';
import HomeView from '../views/HomeView.vue';
const routes = [
{
path: '/',
name: 'home',
component: HomeView,
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/AboutView.vue'),
},
];
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes,
});
export default router;
Penjelasan :
- setiap bagian path atau url misal nya
/aboutharus dinasalisasikan di route, dengan keypath,namedancomponent
kemudian di bagian App.js kegunaannya berisikan :
<template>
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view />
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
</style>
Penjelasan :
<router-link to="/about">About</router-link>adalah bagian untuk mengerahkan url jika di html biasa menggunakan<a href="/about">About</a>
Kesimpulan
dengan menambahkan route vue di vue js cli memudahkan kita untuk melakukan bernavigasi dan manajemen view sebagai tampilah modular.

