Cara Membuat Tombol Search di HTML

Dalam dunia digital saat ini, fungsi pencarian yang efektif dan intuitif adalah salah satu elemen penting dalam pengalaman pengguna yang baik di situs web.
Jika Anda ingin menambahkan tombol search yang menarik dan mudah digunakan ke situs web Anda, langkah-langkah dalam artikel ini akan membantu Anda mencapai tujuan tersebut. Mari kita mulai dengan langkah-langkah sederhana untuk membuat tombol search di HTML.
Langkah 1: Menyiapkan Struktur Dasar HTML
- Buka editor teks favorit Anda dan buat file HTML baru.
- Mulailah dengan tag HTML dasar
<html></html>. - Di dalam tag
<html></html>, tambahkan tag<head></head>untuk menyimpan informasi kepala dokumen. - Di dalam tag
<head></head>, tambahkan tag<title></title>dan berikan judul yang sesuai untuk situs web Anda.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Tombol Search di HTML</title>
</head>
<body>
</body>
</html>
Langkah 2: Membuat Form Pencarian
- Di dalam tag
<body></body>, tambahkan tag<form></form>untuk membuat form pencarian. - Di dalam tag
<form></form>, tambahkan atributactiondengan nilai"#". Ini akan mengarahkan form ke halaman yang sama saat tombol search ditekan. - Di dalam tag
<form></form>, tambahkan atributmethoddengan nilai"get". Metode"get"digunakan untuk mengirimkan data pencarian sebagai parameter URL. - Di dalam tag
<form></form>, tambahkan tag<input>untuk memungkinkan pengguna memasukkan kata kunci pencarian. - Di dalam tag
<input>, tambahkan atributtypedengan nilai"text"dan atributnamedengan nilai"search". - Selanjutnya, tambahkan tag
<input>kedua untuk membuat tombol search. - Di dalam tag
<input>kedua, tambahkan atributtypedengan nilai"submit"dan atributvaluedengan nilai"Search".
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Tombol Search di HTML</title>
</head>
<body>
<form action="#" method="get">
<input type="text" name="search">
<input type="submit" value="Search">
</form>
</body>
</html>
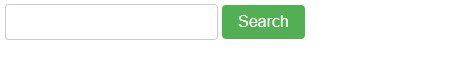
Langkah 3: Menambahkan CSS untuk Membuat Tombol Search Menarik
- Di dalam tag
<head></head>, tambahkan tag<style></style>untuk menulis kode CSS. - Di dalam tag
<style></style>, tambahkan kode CSS untuk mengubah tampilan tombol search. - Anda dapat mengatur warna latar belakang, warna teks, ukuran font, dan properti lainnya sesuai keinginan Anda.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Tombol Search di HTML</title>
<style>
input[type="text"] {
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 16px;
}
input[type="submit"] {
padding: 8px 16px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
font-size: 16px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<form action="#" method="get">
<input type="text" name="search">
<input type="submit" value="Search">
</form>
</body>
</html>

Kesimpulan
Dengan mengikuti langkah-langkah di atas, Anda sekarang telah berhasil membuat tombol search di HTML. Anda dapat menyesuaikan tampilan tombol dengan menggunakan CSS sesuai dengan desain situs web Anda. Gunakan kode ini sebagai dasar untuk mengembangkan fungsi pencarian yang lebih kompleks dan menarik.
Mulailah dengan struktur dasar HTML, tambahkan elemen <form> untuk form pencarian, dan gunakan atribut action dan method untuk mengarahkan dan mengirimkan data pencarian. Jangan lupa untuk memberikan tombol search menggunakan elemen <input> dengan atribut type "submit". Terakhir, tambahkan kode CSS untuk mempercantik tampilan tombol search.

